今回は先日制作した自主製作「ソルロック」のレポートをまとめていきたいと思う。
5回目位までは記事内容が不安定だと思うが追々整えていく(予定)なので温かく見守ってほしい。
趣味の一環として作っているので実際の開発現場ではNGな作業も含まれています。その点ご注意くださいm(__)m
リファレンス
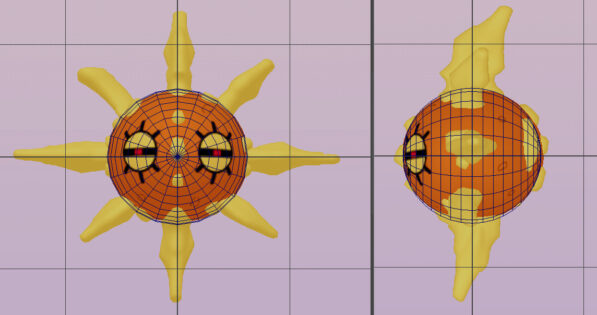
リファレンスはPokémonHOMEの3Dモデルのスクショを使っている。

モデリング
Maya
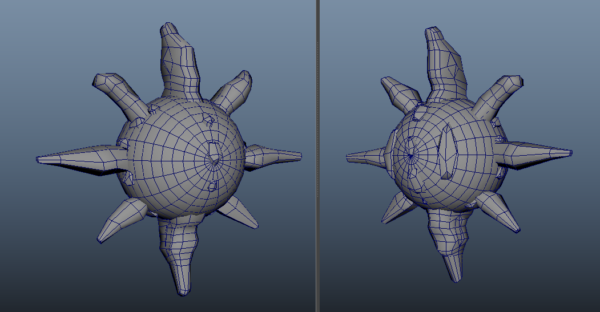
・体?の部分はそのままスフィアを配置し形を整える。

・突き出ている岩はキューブを分割して整えていく。
岩は自然物なので完璧に再現できなくてもバランスさえ崩れなければいいと思う。

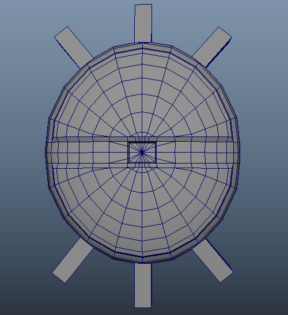
・最後に目の制作に入る。公式のモデルでは恐らくテクスチャで表現されているが、私はなるべくモデルで制作し情報量のアップを意識している。
作り方は簡単。
①スフィアを半分に切り、模様に沿ったエッジを入れる。
②黄色の部分を押し出す。
③まつ毛の部分を押し出す。
④体に沿うようにベンドで調整する。

ここでMayaの作業は一旦終わり。体と岩を選択してFBXの書き出しを行う。
ZBrush
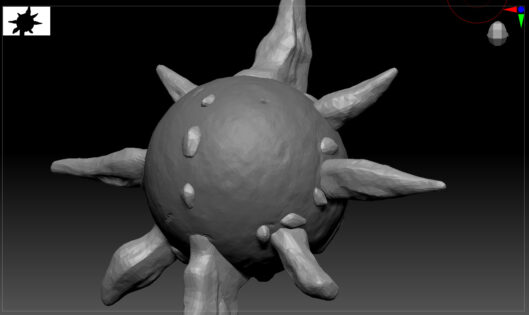
ここでの作業は情報量のアップだ。ポケモンはつるっとしたデフォルメが強い作品だが、私は実写版とまではいかないが、少しリアルな質感を目指している。

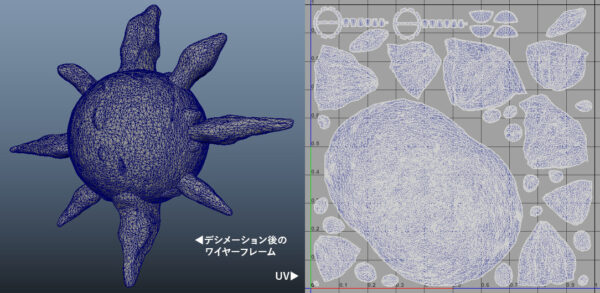
スカルプトが終われば書き出しの準備だ。
そのままだとポリゴン数がやばいのでデシメーションをかける。ついでにUVも開いておく。

テクスチャ
Substance 3D Painter
今回はサブスタで完結する。
公式絵を参考に色や模様を表現していく。
テクスチャの書き出しにはUE4のプリセットを使っている。BaseColor、AO+Roughness+Metal、Normalで済むので管理が楽。今回は目の部分にEmissiveを使い、計4枚だ。


背景モデリング
Maya
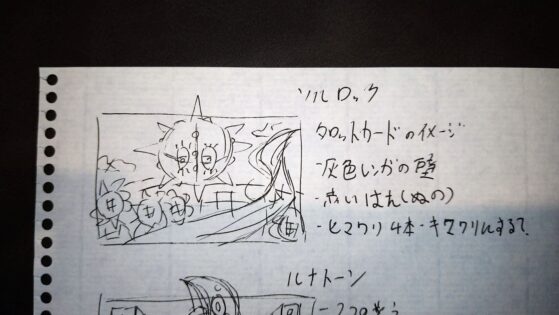
ここで一旦ラフを制作する。
今回はソルロック=太陽なのでタロットカードの太陽にしてみた。
これがラフだ。仕事の休憩中にチャチャっと描いた。

完成図から必要な背景アセットを洗い出す。
今回だと
・グレーのレンガ
・赤い旗
・ひまわり(4本)
・赤い羽根
世界観的に白い馬と赤ちゃんは省いた。
これらのアセットも同じように作っていく。

レンダリング
Unreal Engine 5
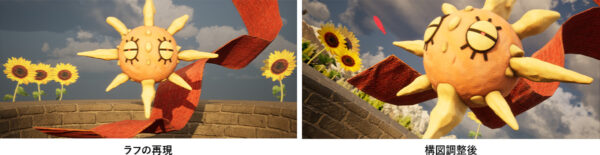
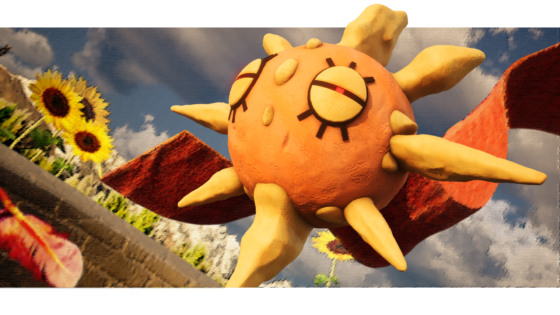
ラフを参考に構図を作っていく。
ラフではタロットカードの再現で正面からにしていたが、動きが作りにくく見栄えがしなかった。
要素は残しつつ画面映えを意識した構図に変更した。
ラフに囚われる必要は無い。カッコいい構図を探し出す。

モデリングやテクスチャの修正は気づいたらその都度行い再インポートを繰り返す。
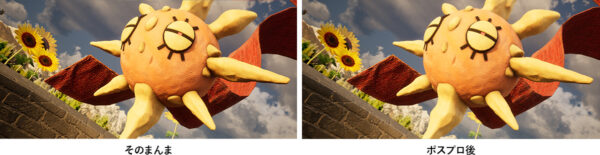
ライティングとポストプロセス、カメラを調整して完成。今回はあんまし違いが無い。回り込みの光やボケ具合を見て欲しい。

レタッチ作業がしやすいように背景とポケモンを分けて書き出す。今回は遠景、旗、近景、ポケモンの4枚だ
レタッチに移る前にターンテーブルを作る。
作り方はいつか記事にする(予定)
レタッチ
Photoshop
PSで気になる点をレタッチしていく。ヘンに角ばっていたり切り抜く際にえぐれてしまっている部分を直していく。
今回だと素材ごとのボケ具合の調整と赤い羽根を近景に追加した。背景にスマートフィルターを使いタロットカードという非現実的な雰囲気を出してみた。

DaVinch Resolve
PSが完了したらDRに持っていきカラグレを行い、理想の形へもっていく。
DRを取り入れてから作品のクオリティが上がった気がするし、Twitterでの反応も増えた気がする。
私は完成後1日置いてからアップしている。完成直後はテンションも上がっているので細かなミスや色調の違和感に気づけない。1日置いて作品を客観的に見て最終調整を行う。

最後はPSに戻ってきてパーリンノイズと名前・タイプのデータを入れて完成だ。お疲れ様です。

反省点
今回はハイポリをベイクするつもりだったが所々上手くいかず、結局ハイポリをデシメーションしてそのまま使うことにした。
臨機応変に対応するのも大切だが、実際の開発だとそうはいかない。
まとめ
無機物系で可動域が無いポケモンは絵作りがとても難しい。今回はタロットカードというコンセプトを借りることが出来たが稀な例だ。
しかし、当初の正面構図だとシンプルすぎて面白みに欠ける作品になっていただろう。ラフに囚われずカッコいい構図を探す。これはどんな作品においても重要なことだと思う。
ZBrushを使った岩肌の練習もできたので今後イシツブテのような岩ポケモンを作る時のワークフローを確立できたのはデカい。








